Meta Pixel: How to Install
By Vince Mancari
Digital Strategist, BBS & Associates
We’ve convinced you it’s a must …
Our last blog post shared the incredible results you can gain by installing Meta Pixels on your website. But we won’t leave you hanging.
Here’s the next step: Pixel Installation.
A common misconception with the Meta Pixel is that once you’ve installed the base pixel tracking code, this is all you need to do to get going. Not quite …
Base Pixel Installation
Chances are, the basic pixel installation on your website is a step you’ve already completed. But to get the most out of your ads, you’ll need to do a little more.
Meta’s standard events are going to be the primary way for you to track and optimize for Donation and Lead Generation. These don’t come pre-installed merely by connecting the base pixel tracking code on every page of your website.
Unlike the base pixel tracking code, you can’t simply add the standard event tracking code snippets (like Donate) to every page of your site and expect Facebook to figure out when a Donation happened. You must add the standard event tracking code to only the pages where it applies.
In the Donation example, we would want to add the Donate standard event code to where it would be triggered only after the completion of a donation. This could be an order confirmation, a thank-you page, or even applied to a button.
The key is that it’s set up to trigger on your website after the donation has been completed.
So, let’s get practical. How do you do this?
The simplest way to install standard pixel events is (usually) by using Meta’s Event Setup Tool.
Take the example of a Purchase or Donation being made on your website with some type of thank-you page displaying after the payment has been made.
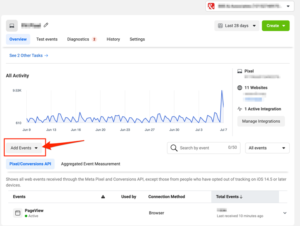
In Meta Ads Manager, navigate to the Events Manager page. In Events Manager, select ‘Add Events.’

From the dropdown, choose From the Pixel and in the next pop-up box select Open Event Setup Tool.
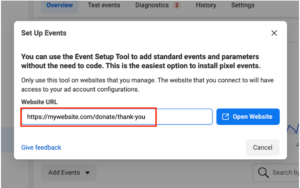
Meta will prompt you to enter your website URL. To make it easy on yourself, find the URL for the thank-you page you want to tag with the Donate standard event. Let’s say it’s https://mywebsite.com/donate/thank-you. Copy and paste that into the URL box and hit Open Website.

That will open your website in a new tab and take you right to your thank-you page with the Event Setup Tool open. You’ll see it in the top left corner of your browser window. Sometimes it takes a few extra moments to load, so don’t be too concerned if you can’t see it right away.
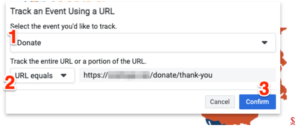
For this example, we’re going to choose to tag the page by the exact URL of our page. So select Track a URL and fill in the fields that show up the following way: (1) Select the Donate standard event from the top dropdown, (2) Choose URL Equals and make sure your thank-you page URL is entered correctly in the field, (3) Hit Confirm.

From there, go through the steps to finish the setup process. Your window should close, and you can navigate back to Events Manager.
And that’s it! You’re done. You should start seeing data tracked within 24 hours as users begin completing Donations and landing on your newly tagged thank-you page.
For standard events to be easily managed, there are some best practices to keep in mind as you design campaigns and build landing pages:
- Anytime you build a new landing page, you will need to add a standard event tag to it. That’s most easily done with the Event Setup Tool. This should be standard operating procedure for any new landing page on your website. You can save yourself work with your thank-you pages if you define a specific URL structure for all thank-you pages that is always the same. For instance, URL contains: /thank-you.
- For donation campaigns — if there are any steps in between the landing page and the thank-you page, these pages should be tagged with standard events as well (Add to Cart, Initiate Checkout, etc.). These would also be ideal candidates for a pre-defined URL structure.
With help for going beyond Meta Pixel Installation 101, our team can help. So please reach out! We’d love to hear from you.
Contact Vince Mancari via vmancari@servantheart.com or 330-665-5227.
Sources:
https://www.jonloomer.com/importance-facebook-pixel/
https://www.jonloomer.com/glossary/facebook-pixel
https://neilpatel.com/blog/facebook-pixel/